新功能
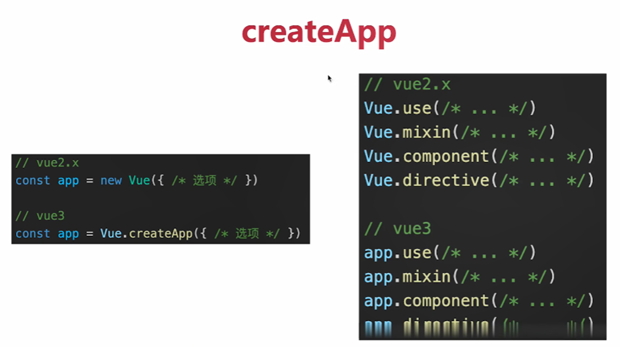
createApp
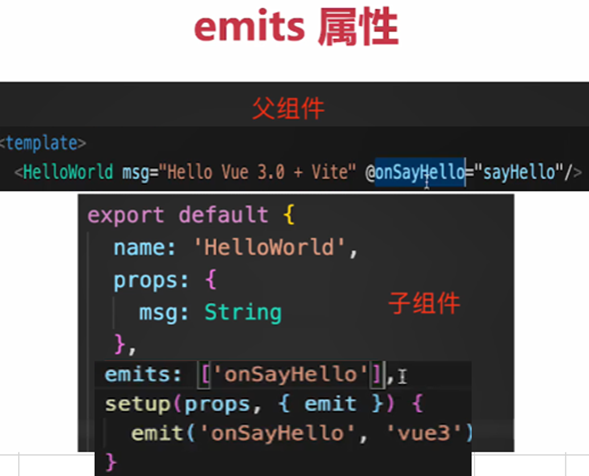
emits属性
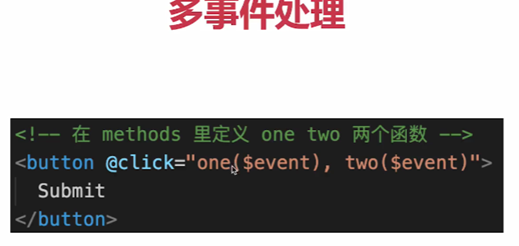
多事件处理
Fragment
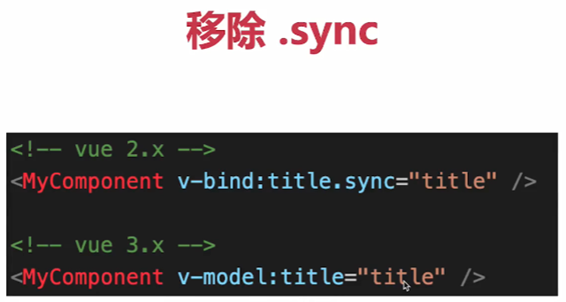
移除.sync改为v-model
异步组件的引用方式
移除filter
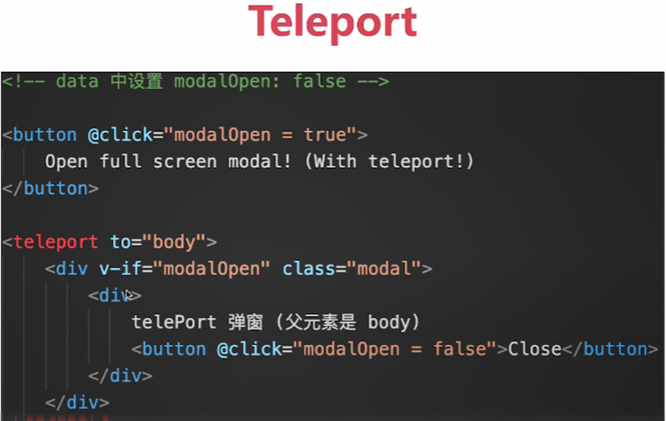
Teleport
Suspense
处理异步组件,template里面是一个loading状态
Composition API
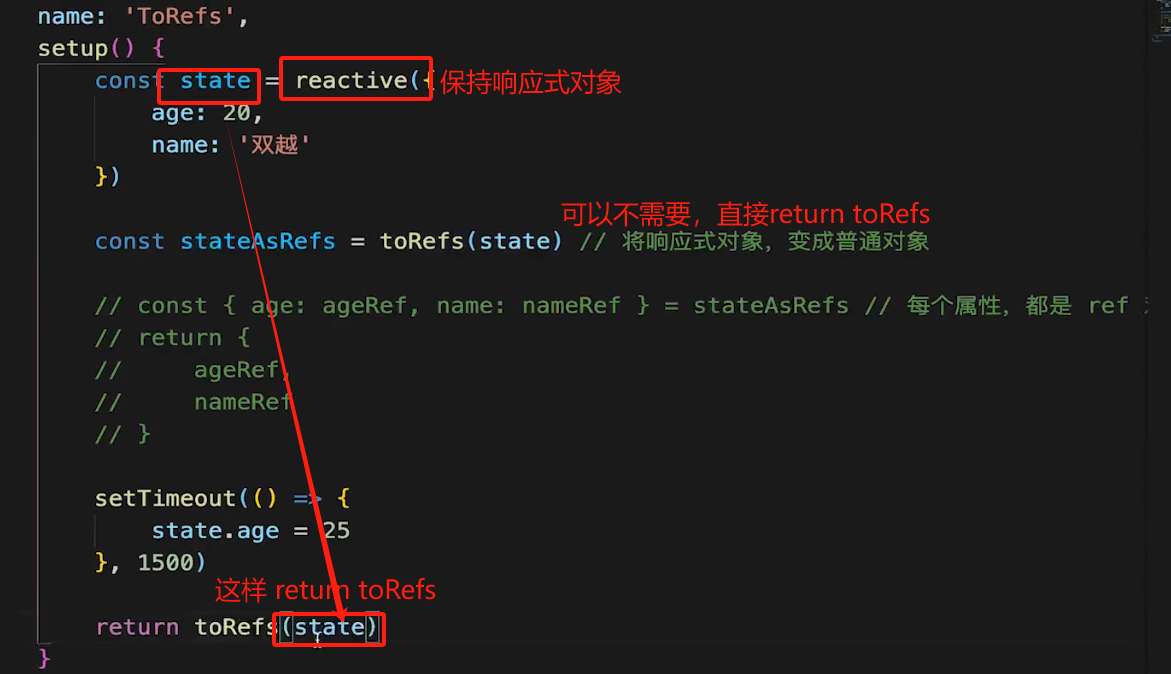
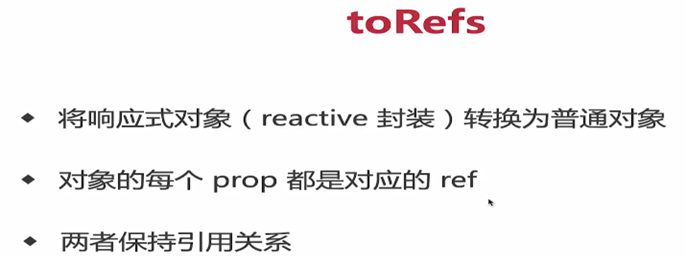
reactive 和 toRefs
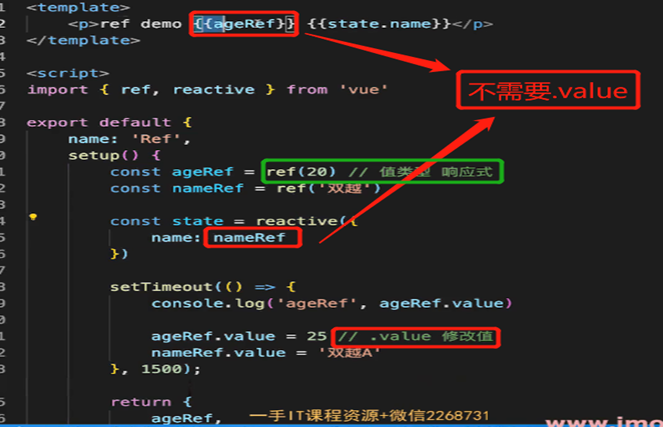
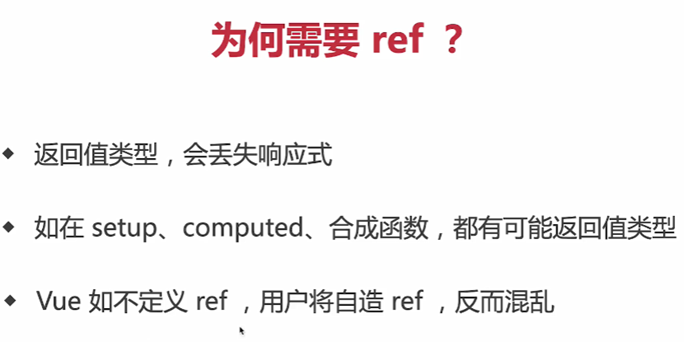
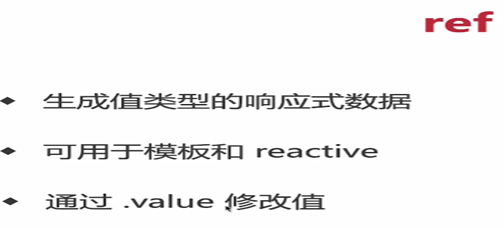
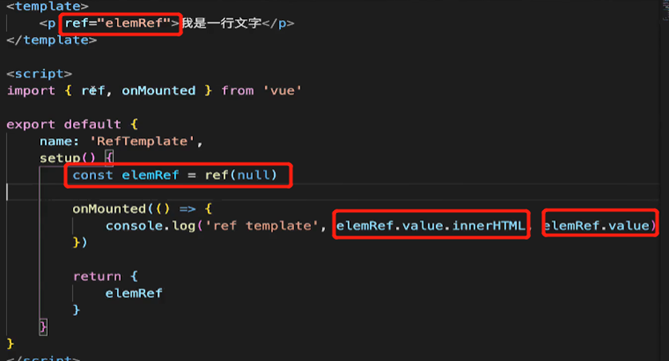
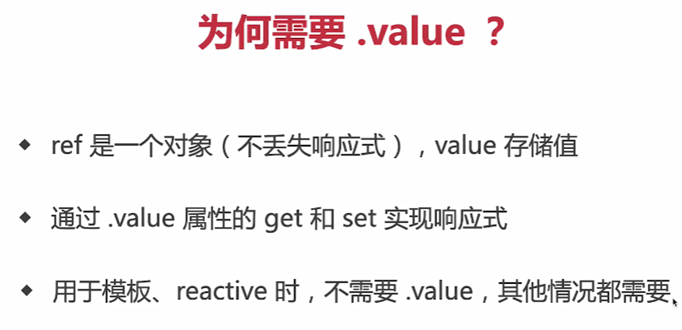
ref
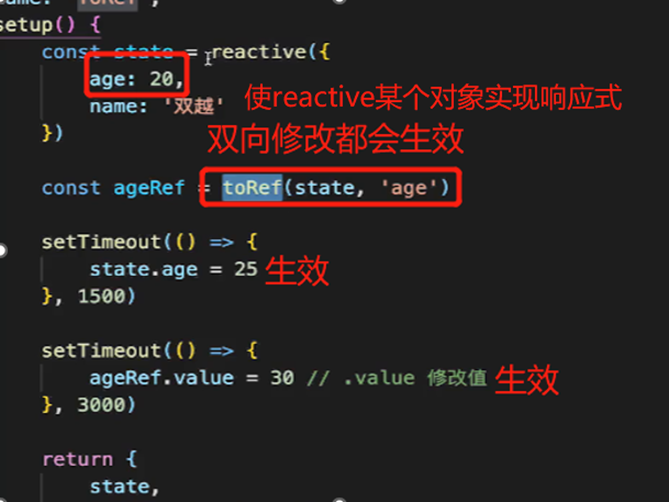
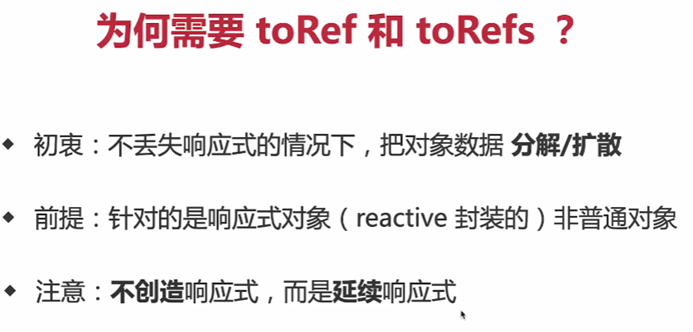
toRef
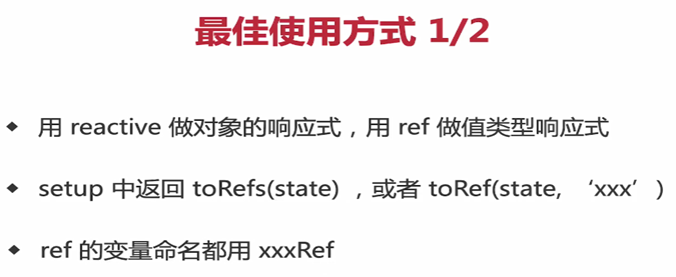
refs总结
readonly
设置readonlu后,子组件无法修改,当前组件可以修改
js
//概念:接受一个对象 (不论是响应式还是普通的) 或是一个 ref,返回一个原值的只读代理
const original = reactive({ count: 0 })
const copy = readonly(original)
watchEffect(() => {
// 用来做响应性追踪
console.log(copy.count)
})
// 更改源属性会触发其依赖的侦听器
original.count++
// 更改该只读副本将会失败,并会得到一个警告
copy.count++ // warning!computed
js
//概念:创建一个只读的计算属性 ref
const count = ref(1)
const plusOne = computed(() => count.value + 1)
console.log(plusOne.value) // 2
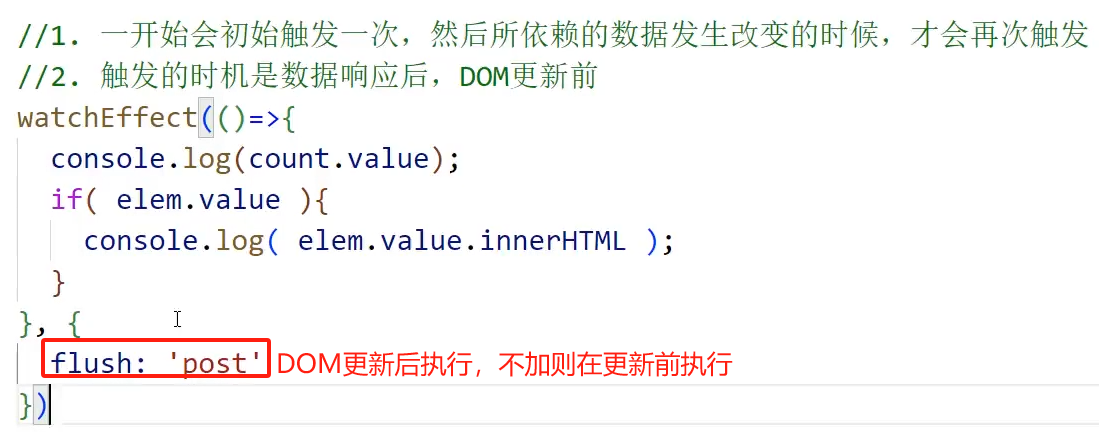
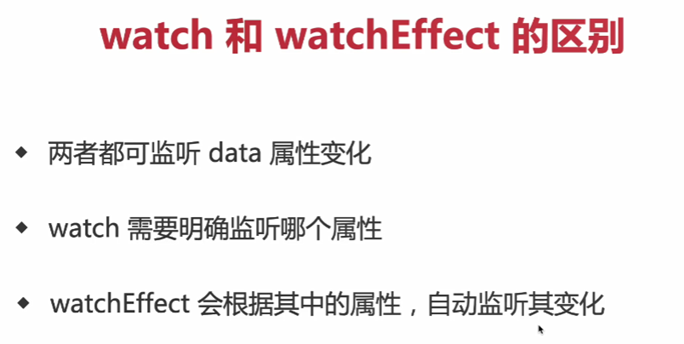
plusOne.value++ // 错误watch watchEffect
只要watchEffect里面有依赖的ref和retive值变化,watchEffect都会执行