服务器优化:
查看接口返回DNS,与服务器链接时间,后端返回时间,资源下载时间
- 购买DNS解析服务
- nginx优化,
- 设置nginx占满服务器的CPU核数
- 根据业务需求和CPU性能设置时间单位,错误的配置会影响cpu性能。
- 提高带宽速度、和CDN优化
- 扩充内存
- 更换固态硬盘 代码优化:
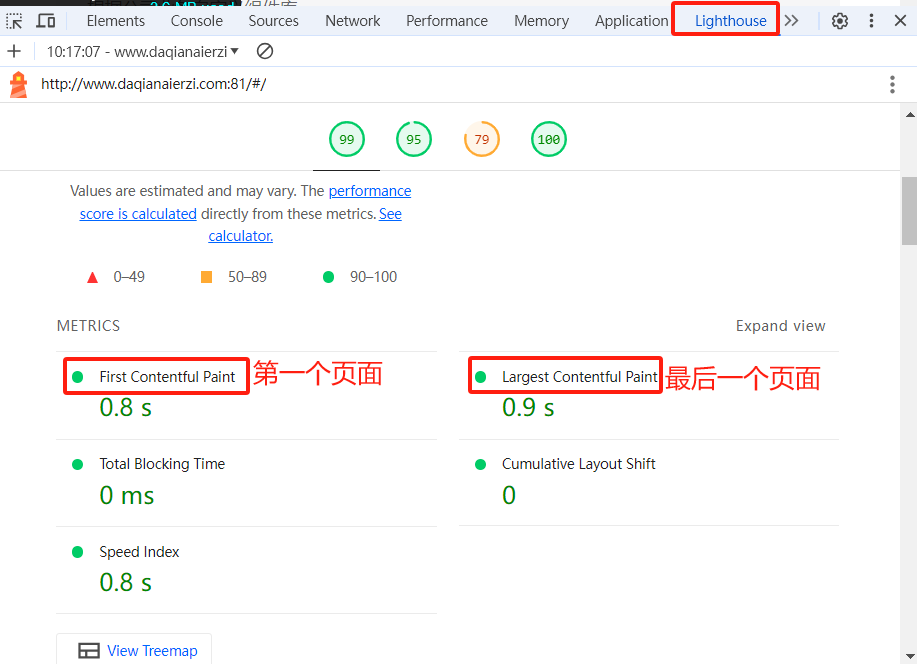
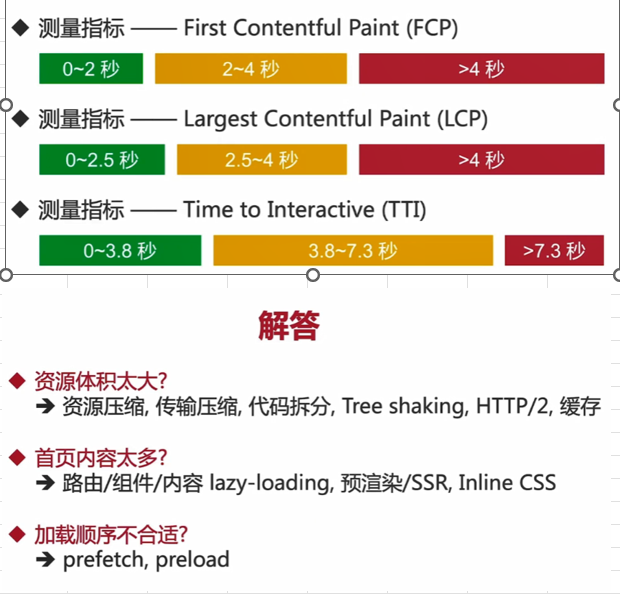
页面加载时间,再用lighthouse测一下第一个页面和最后一个画面结束时间
- 打包优化,路由懒加载、react等公共包提取进CDN
- 字体、图片优化
查看CPU性能分析
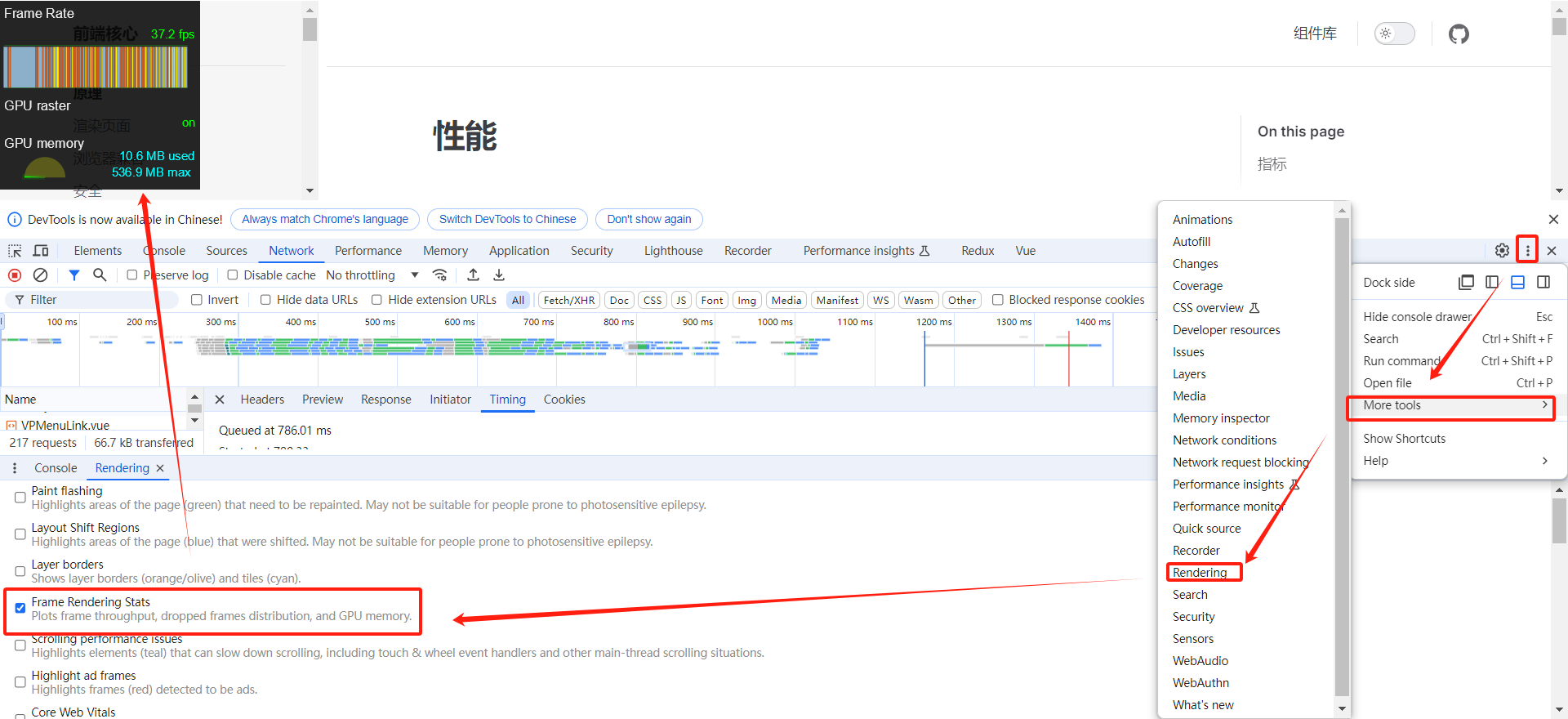
交互的时候看GPU性能和fps指标
要复合谷歌测量模型RAIL,
- 操作页面50ms反馈,输入框100ms反馈,(R:Response)
- Animation动画每秒60帧,(A:Animation)
- 保持空闲,处理少量长任务(I:Idle空闲)
- 5秒内加载完成并可交互(L:Load加载)
关闭页面第二次打开看是否有缓存优化
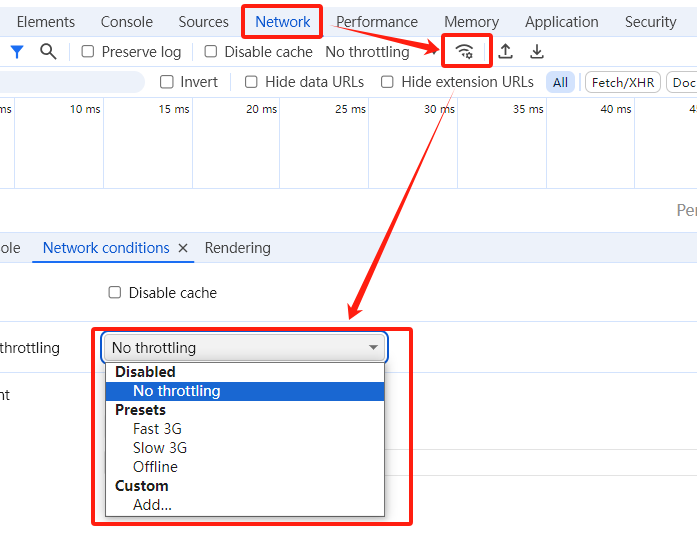
再调成3G网络再测一遍。 这些是本地测试,多场景测试可以用webtest测试
四、首次渲染
- 第一次出现内容的时候

五、可调节网络

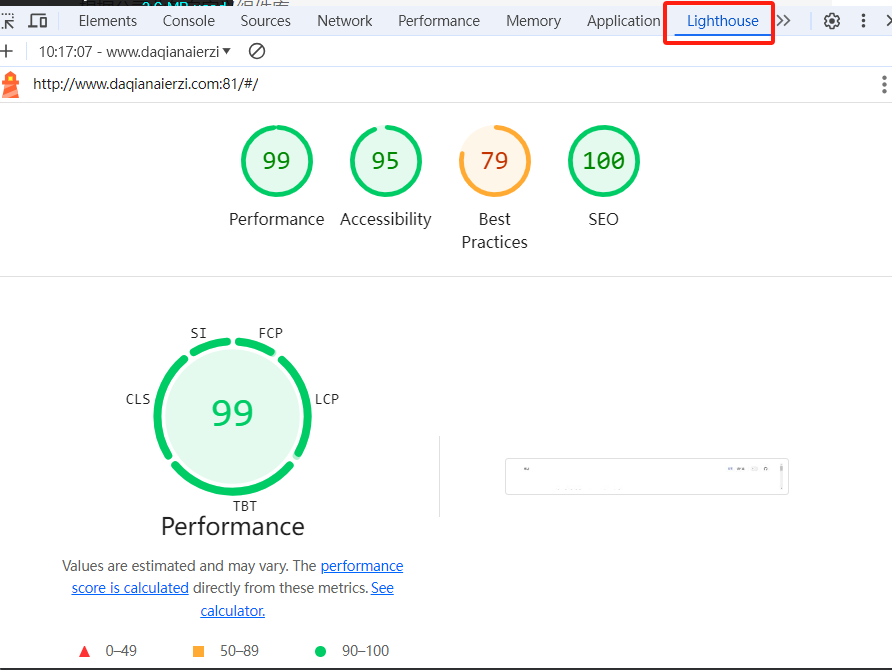
六、 lighthouse,调整网络速度,性能分析,网络分析

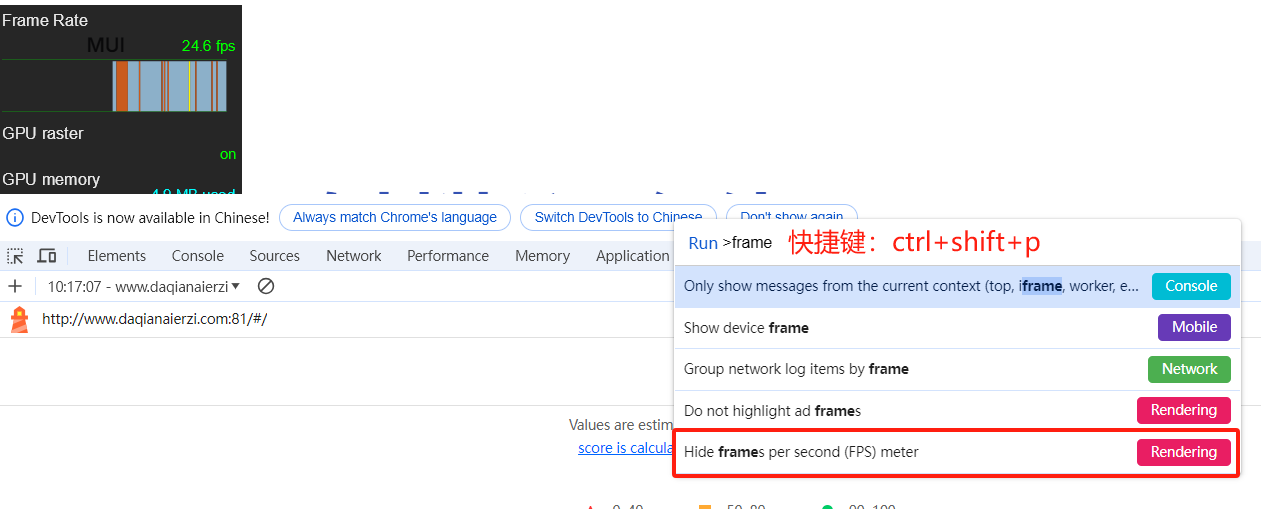
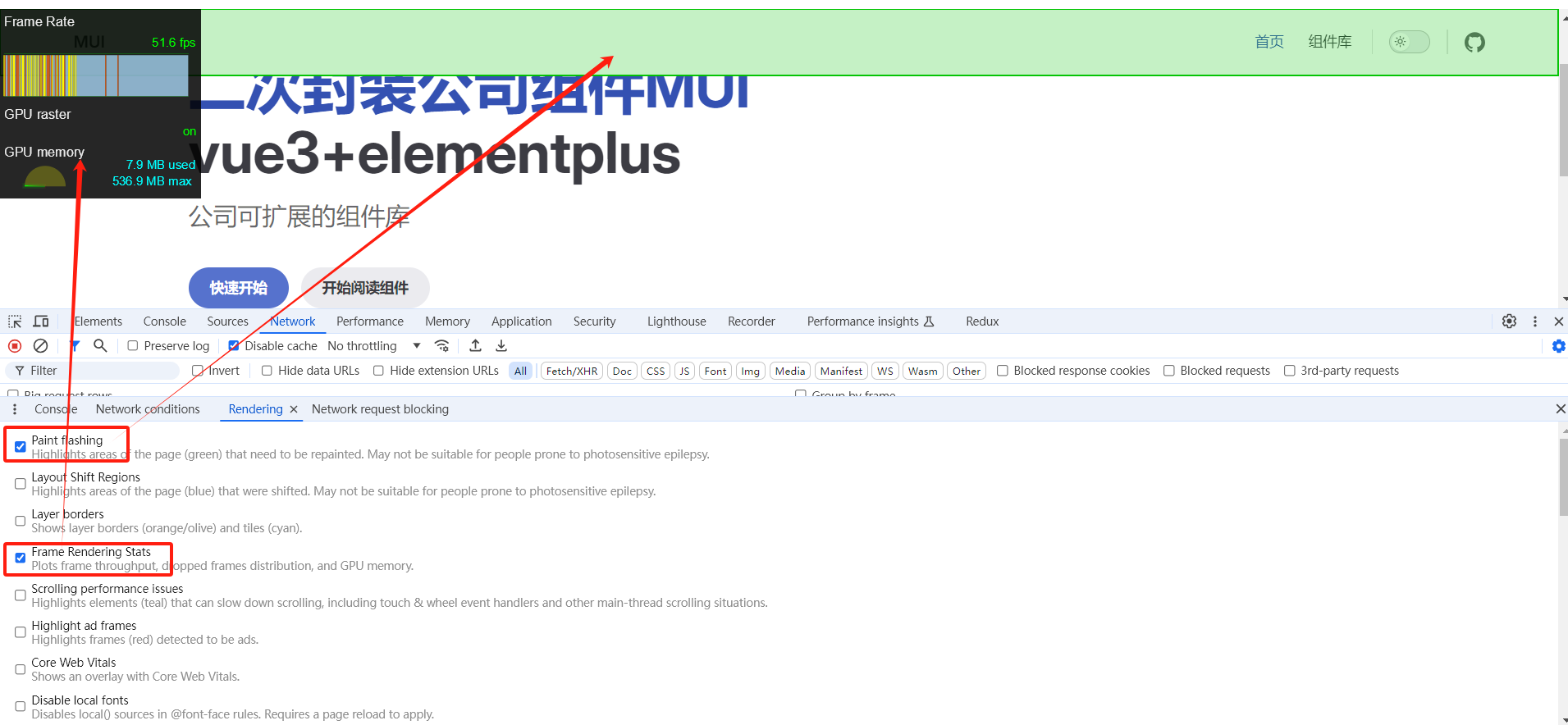
七、 frame rendering



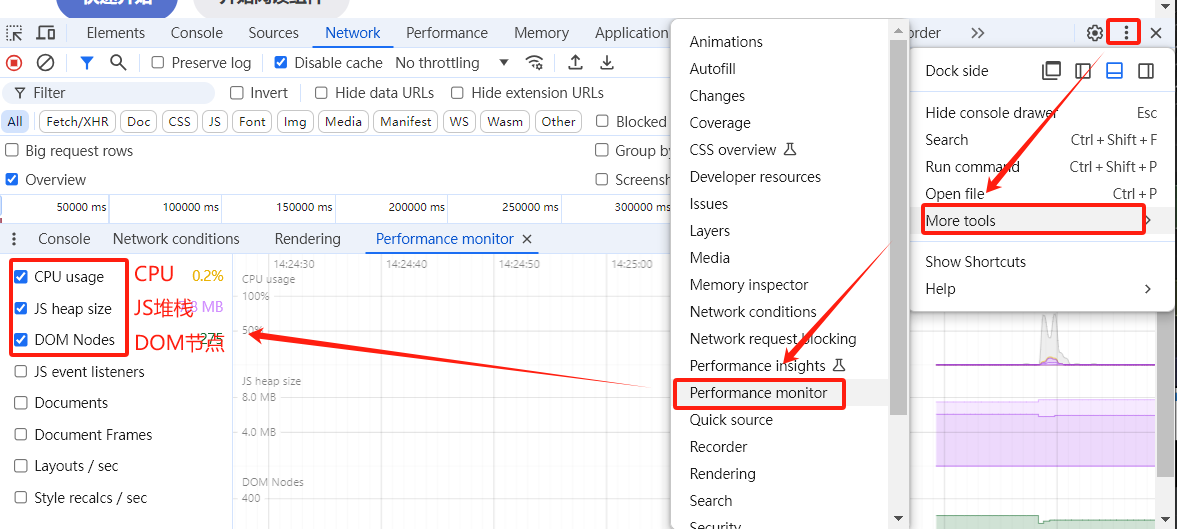
八、 Performance monitor分析CPU

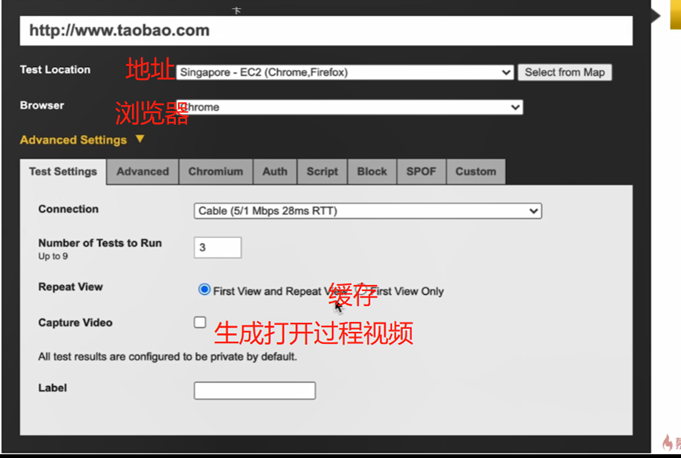
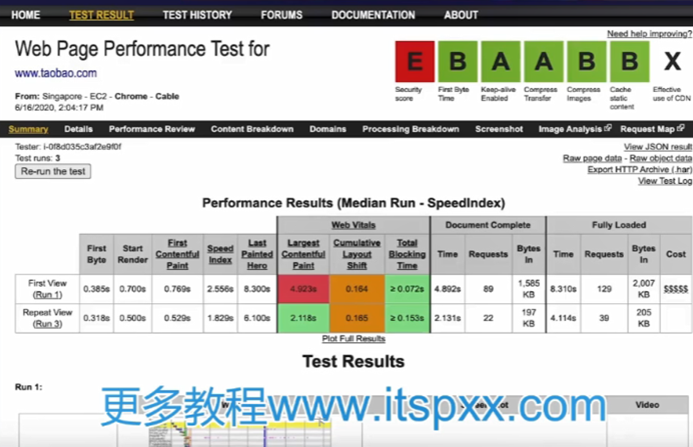
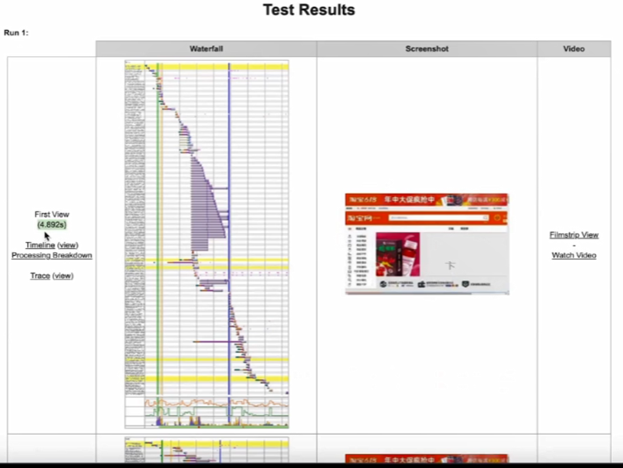
九、 webPageTest
- 多测试地点,全面性能报告
- 可在线,https://www.webpagetest.org/
- 可本地部署,docker pull webpagetest/server




十、 代码测量
js
window.addEventListener('load',(e)=>{
let timing = performance.getEntriesByType('navigation')[0]
console.log('DNS 解析耗时',timing.domainLookupEnd-timing.domainLookupStart)
console.log('TCP 连接耗时',timing.connectEnd-timing.connectStart)
console.log('SSL 安全连接耗时',timing.connectEnd-timing.secureConnectionStart)
console.log('网络请求耗时 (TTFB)',timing.responseStart-timing.requestStart)
console.log('数据传输耗时',timing.responseEnd-timing.responseStart)
console.log('DOM 解析耗时',timing.domInteractive-timing.responseEnd)
console.log('资源加载耗时',timing.loadEventStart-timing.domContentLoadedEventEnd)
console.log('First Byte时间',timing.responseStart-timing.domainLookupStart)
console.log('白屏时间',timing.responseEnd-timing.fetchStart)
console.log('首次可交互时间',timing.domInteractive-timing.fetchStart)
console.log('DOM Ready 时间',timing.domContentLoadEventEnd-timing.fetchStart)
console.log('页面完全加载时间',timing.loadEventStart-timing.fetchStart)
console.log('http 头部大小',timing.transferSize-timing.encodedBodySize)
console.log('重定向次数',timing.redirectCount)
console.log('重定向耗时',timing.redirectEnd-timing.redirectStart)
})十一、 html优化
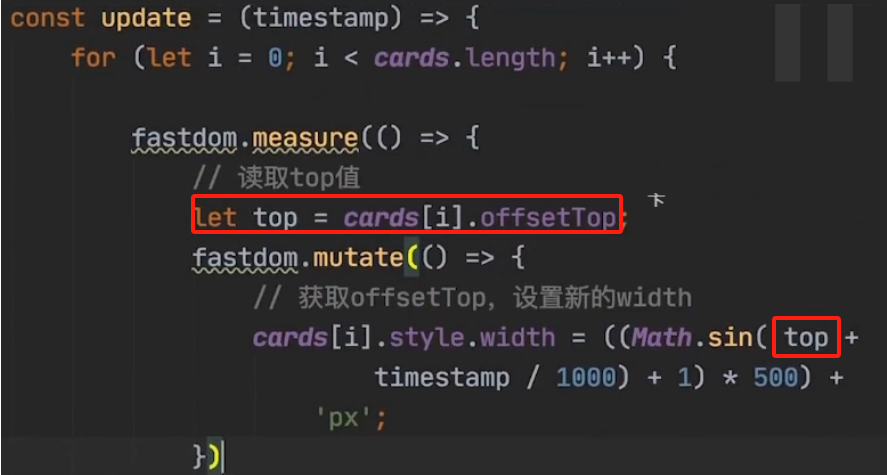
- fastDom
- 批量读取DOM,批量写入dom,不要一边读一边写


- 批量读取DOM,批量写入dom,不要一边读一边写
- 减少布局和重绘
- ctrl+shift+p
- 渲染/Rendering=突出显示绘制区域/Paint flashing
十二、 js优化
啊啊
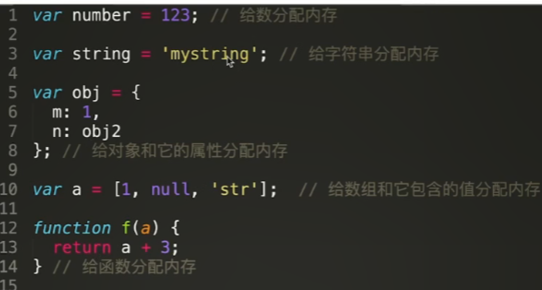
- js管理内存

- 局部变量,函数执行完,没有闭包引用,则标记回收
- 全局变量,直至浏览器卸载页面才释放
- V8优化
- 标记清除,对变量继续宁打标,然后清除。缺点是清楚后会导致内存碎片
- 引用计数清除,记录变量被引用的次数,引用次数为0就会被清除,缺点是回收机制是周期性运行的,每隔几百毫秒执行一次,且需要大量空间来计算引用次数
- sonar优化代码
十三、 css优化
- 创建图层
- 视频音频
- position为fixed
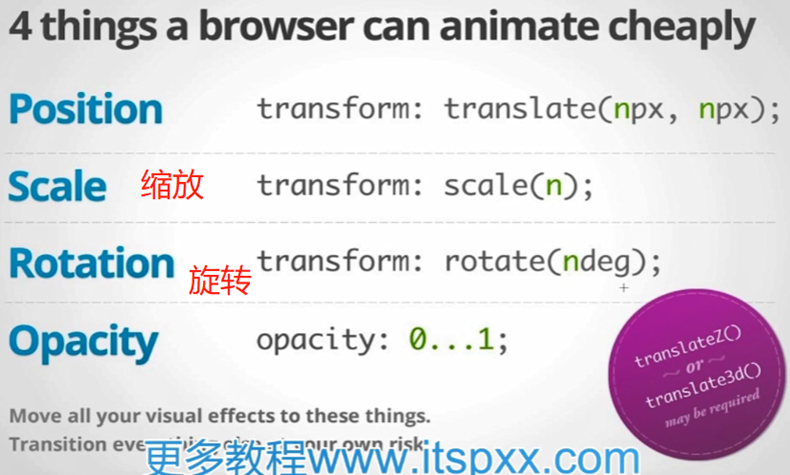
- css动画
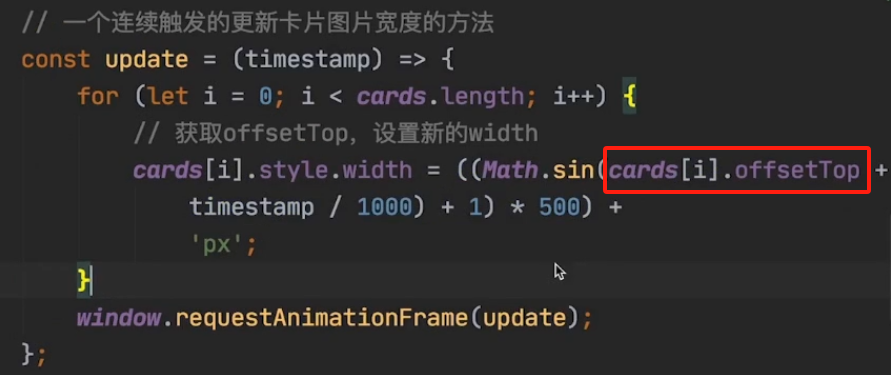
- 动画优化
- react动画优化,每16ms画完一帧之后,空闲时间去处理其他事情
- 复合线程和图层优化
- ctrl+shift+p 图层/layers

- ctrl+shift+p 图层/layers
十四、 网络优化
- 优化资源加载
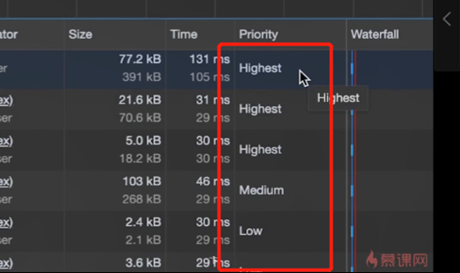
- 右击network的某条记录的200状态,调出Priority优先级

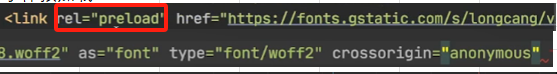
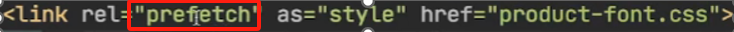
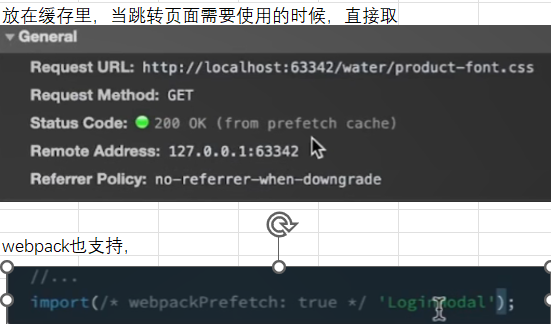
- 使用preload和prefetch调整优先级

- 右击network的某条记录的200状态,调出Priority优先级
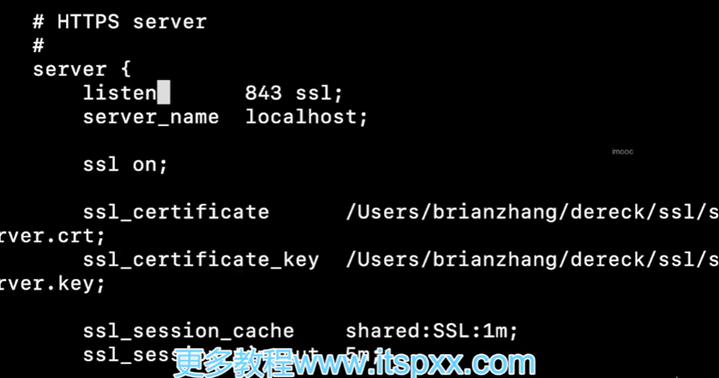
十五、 传输优化
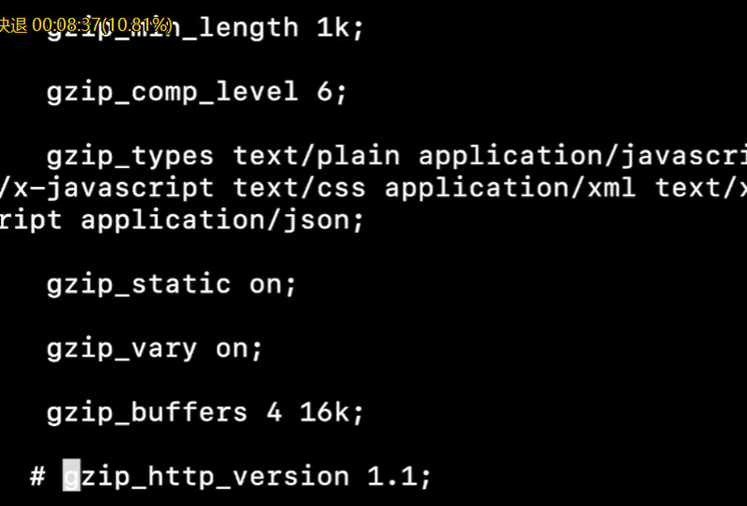
- nginx启动压缩技术Gzip

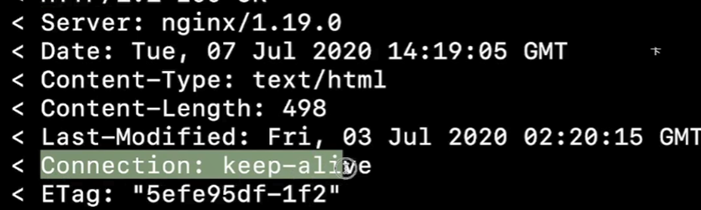
- nginx启用keep-alive


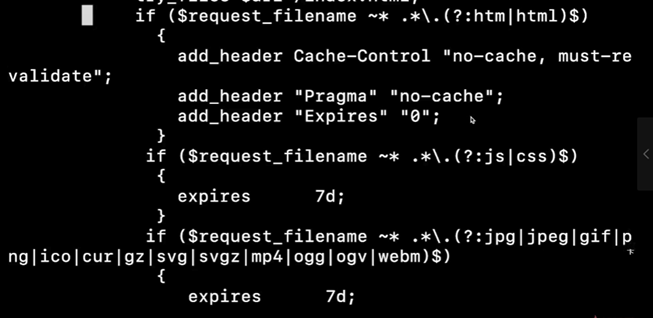
- 缓存配置

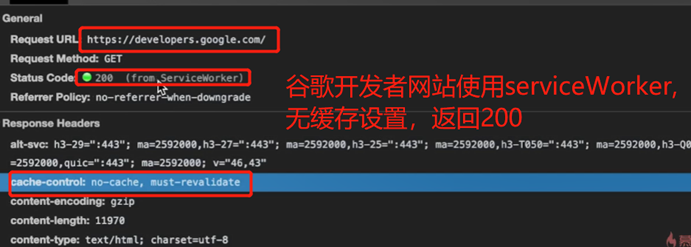
- serviceWorker,(加速重复访问),(离线支持),(react的create-app自动支持,自己的webpack需要配置),(兼容性有问题,移动端老早就支持了),(只允许在localhost或https下使用)

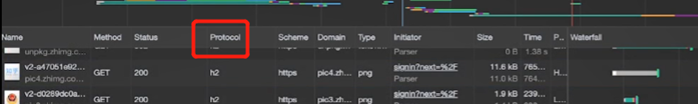
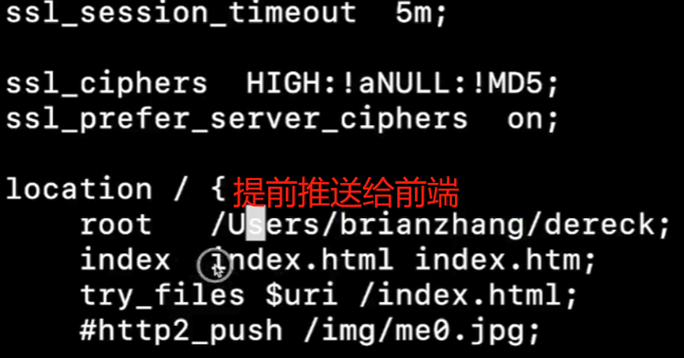
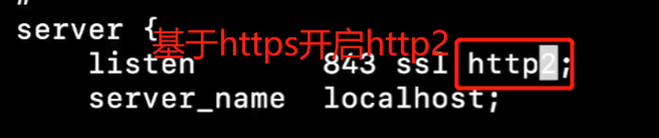
- HTTP2 (新的二进制格式,http1是文本) (多路复用,一个链接可以并行请求,http1只能发一个) (头部压缩且缓存,各方都有缓存,避免http1同样内容重复传输) (服务器一次性将所有资源推送给前端,不需要一个个请求) (必须先开启https)




十六、 字体
- 字体放入CDN,且预加载



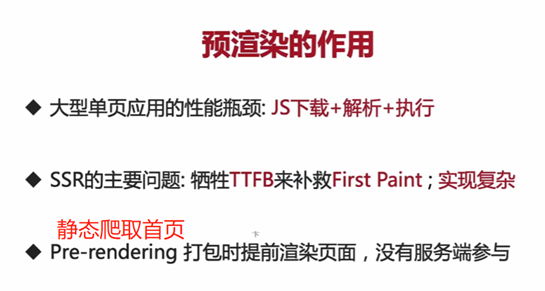
十七、 渲染优化
- 预渲染
- react-snap,首页渲染

- react-snap,首页渲染
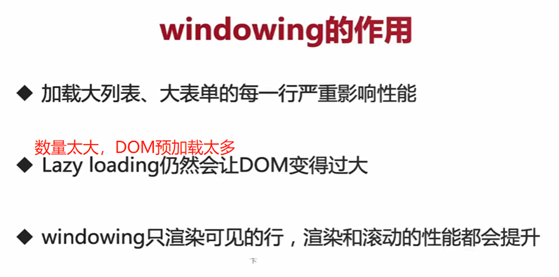
- 长列表渲染
- react-window


- react-window
- 使用骨架屏 减少布局移动
十八、 首屏优化

十九、 SSR
二十、 图片优化
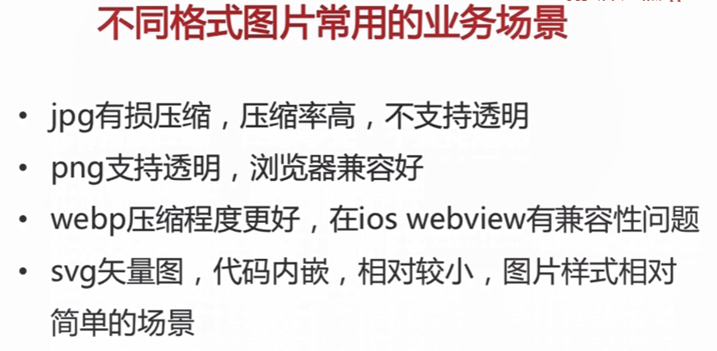
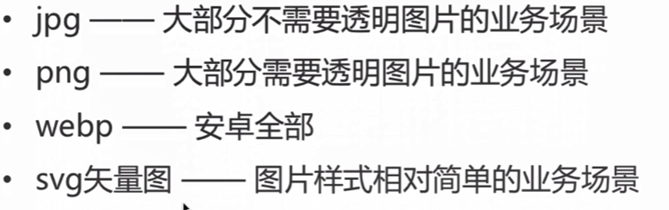
- 图片类型
- jpg
- 色彩好
- 本地/在线使用imagemin插件压缩图片
- 首屏,轮播,宣传
- 强调纹理、边缘会有锯齿和模糊,logo不适合
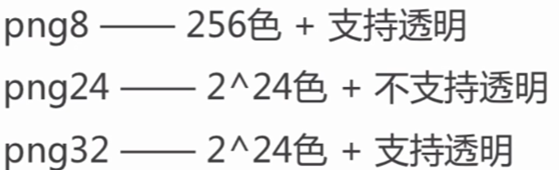
- png
- 透明背景的图片
- 纹理和边缘处理得好
- 做小图片,logo图标
- 使用imagemin-pngquant压缩



- webp
- 色彩好,体积小
- 普及率低,ie和safrai支持不是太好
- iconFont
- svg移动端图标,更好
- jpg
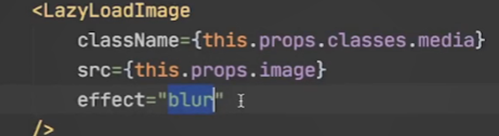
- 图片懒加载
- 原生<img loading="lazy" src=""/,扩展性不是太好
- react-lazy-load-image-component组件,使用<LazyLoadImage替代img

- 渐进式图片
- 需要美工提供,也可以通过库生成

- 需要美工提供,也可以通过库生成
- 响应式图片
- Srcset属性 Sizes属性

- Srcset属性 Sizes属性
- PNG到IconFont
- 多个png可以一套字体解决,价绍请求数量和体积
- 矢量图形
- 可通过css修改颜色,大小
- 颜色单调,无法实现彩色
- iconFont到svg
- 支持多色彩
- 矢量图形
- xml语法SEO可阅读
- 雪碧图
- 减少http请求
二一、 ningx优化
- 设置nginx把CPU内核占满
- 根据业务需求和CPU性能设置时间单位,错误的配置会影响cpu性能。
- 节约
内存和磁盘,nginx只记录必要的日志,像请求转发的时候不要缓存请求头,请求体。 - 限制每分钟
最大请求数 - 快速失败,快速返回,
二二、 首屏优化
- 服务器硬件:
带宽、磁盘吞吐速度、内存大小、cpu计算速度、CDN - 服务器软件:使用纯净版
Linux,比如centos和redhat、nginx- 设置nginx占满
CPU资源 - 节约
内存和磁盘,nginx只记录必要的日志,像请求转发的时候不要缓存请求头,请求体。 - 限制每分钟
最大请求数
- 设置nginx占满
- 前端代码上的优化
- 一个是使用
SSR,服务器生成出html文件传给前端,然后再由react或者vue接管 - 另一个就是前端
根据路由打包资源 - 再通过
webpack或vite资源进行一个压缩优化 - 最后把首页的资源放入
CDN
- 一个是使用