react
1、react的JSX本质是什么?
本质是一个javascript的语法扩展,createdElement函数返回一个Vnode
2、react绑定是原生事件吗?事件都绑定在哪里?
- react绑定的不是原生事件,绑定在root节点。
- React为了更多的平台兼容,将事件封装起来,同一个click事件可以用在移动端、pc端和浏览器端。绑定在root的div上也是因为之前帮定在docment的html上,如果同一个项目有多个版本会导致一些异常。
3、props类型检查如何使用?
使用PropTypes这个库进行检查,项目中基本检查类型和是否必输
4、你对setState这个方法有什么自己的见解?
- state是一个不可变值,只能通过setState修改
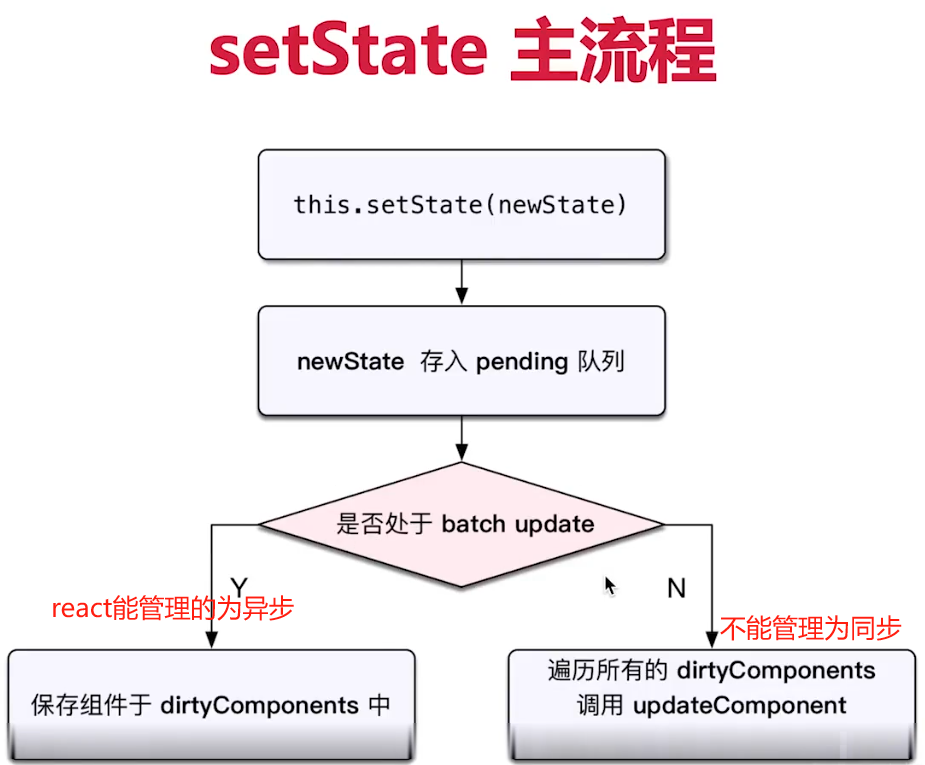
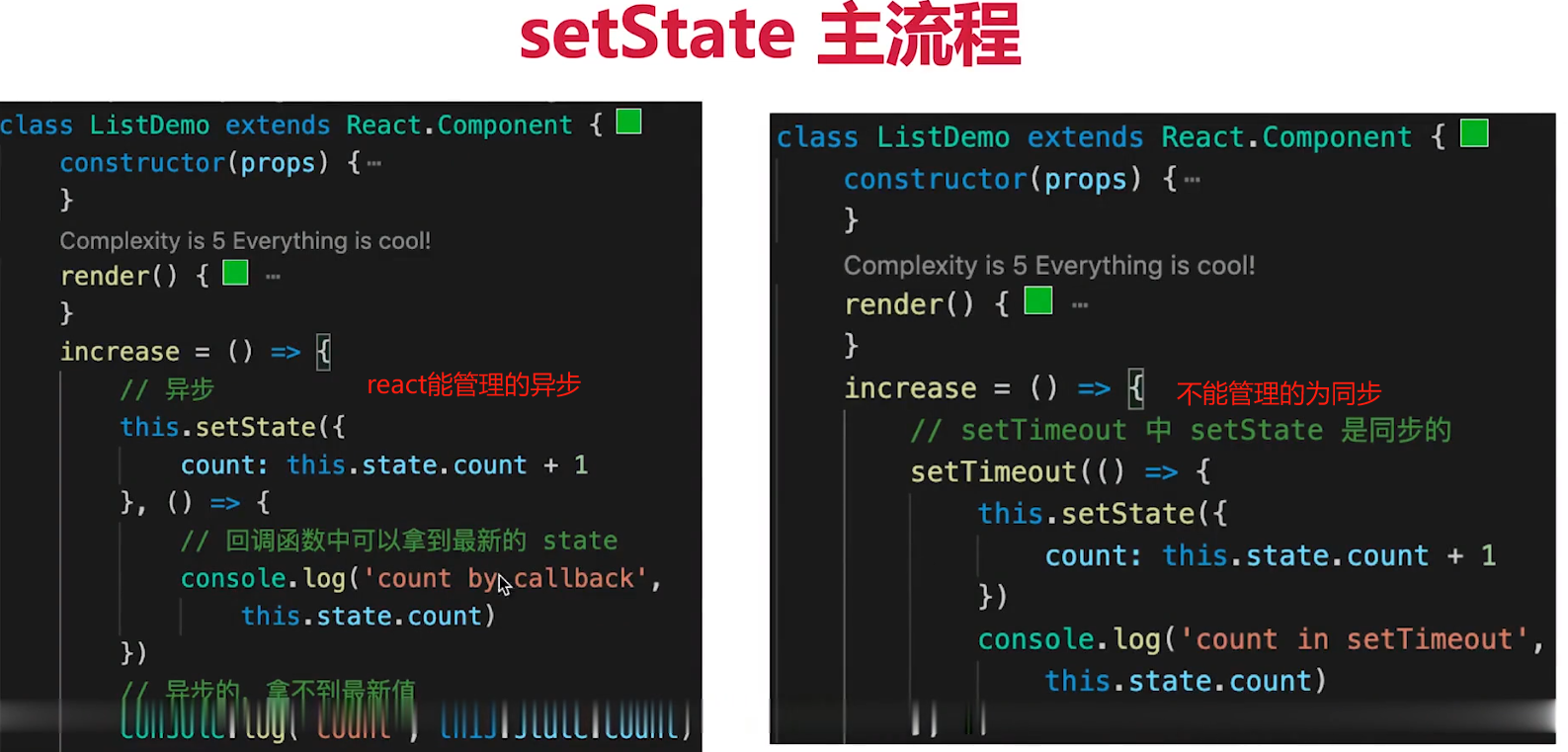
- setState在react能管理的地方是异步的,如果是setTimeout等宏任务事件,或者自定义的DOM事件就会脱离react的管理变为同步执行。
- 还有同一个操作执行多次有时候会被合并,比如值+1+1+1,只能用setState传入一个函数解决合并问题


5、react的组件生命周期是什么?
跟vue一样的都是分加载前后,更新前后和卸载前后。
- 加载前就是constructor,getDerivedStateFromProps
- 加载后ComponentDidMount
- 更新前getDerivedStateFromProps,shouldComponentUpdate,更新DOM前会有一个BeforeUpdate
- 更新后componentDidUpdate
- 卸载只有一个componetWillUnmount
6、如何理解react的函数组件?
- 纯函数,输入props,输出JSX
- 没有实例,没有生命周期,没有state
- 不能扩展其他方法
10、react如何实现组件懒加载?
- 使用react.lazy导入一个组件。
- 然后使用react.suspense 一个loading样式,等组件异步加载完就去掉loading进行展示
12、如何理解react的高阶组件?
- 给组件都添加一些逻辑,然后再返回,然后compents组件就可以用过props获取高阶组件封装返回的值了。
- 函数组件使用RenderProps
16、讲讲react的原理,它如何渲染,如何更新的?
跟vue差不多都是虚拟dom,分初次渲染和更新 初次渲染先加载props state,然后使用react.createElement返回vnode,最后挂载到真实的dom上
更新过程是:修改state后存入队列,后续有子组件是否需要更新,还有是否有其他state改变会判断是否一起执行,等合并完后,重新执行render函数返回新的vnode,然后diff算法去算出要更新的DOM节点,一次性更新完成,
18、你对react的事件理解?为什么要合成事件?
react使用的是合成事件,event都不是原生的,是react自定义的SyntheticEvent合成对象。挂载在document上或者react17之后可以绑定在对应的div上。
主要是为了更好的兼容性和跨平台,能开发pc应用、H5、reactNative等等。 也可以减少频繁的绑定和解绑,减少内存消耗 方便事件的统一管理,比如要加事务机制
20、你是如何理解react的batchUpdate机制
batchUpdate机制主要是当setState触发以后,可以缓存更新的组件方在dirtyCompents中,如果batch update返回Yes就缓存,如果是否则所有缓存的dirtyComponets进行更新,但是setTimeout和docment操作事件返回否,不会缓存进dirtyComponets中,会直接同步更新
22、什么是事务机制,对react有什么影响?
事务机制用在batchUpdate上,给所有方法执行前和执行后加了一些变量,开为true,如果是普通的setState需要放在dirtyComponets则结尾返回true,反之setTimeout和自定义事件返回false不放入dirtyComponents
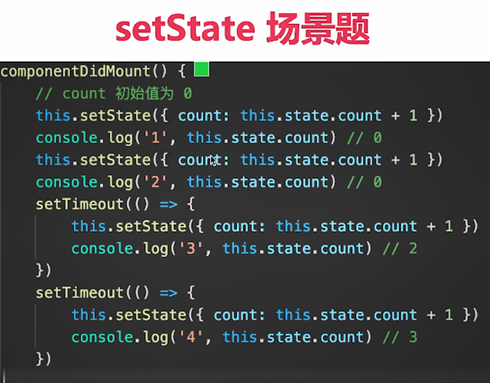
25、setState场景题

28、多个组件有公共逻辑,如何抽离?
高阶组件HOC和函数组件的renderProps mixin,但是已经被废弃
29、redux如何进行异步请求?
使用异步action,引入插件redux-thunk
30、PureComponent有何区别?
目的是为了性能优化,结合不可变值实现了浅比较的shouldComponentsUpdate
31、react事件和DOM事件区别?
react里面所有事件都挂载在docment上,使用dispatchEvent调用,evnent不是原生的,是一个SyntheticEvent合成事件对象
32、react性能优化
- 渲染列表时加key
- 自定义事件,DOM事件,定时器等及时销毁
- 合理使用异步组件
- 减少函数bind this的次数
- 合理使用SCU PureComponent和memo
- 合理使用Immutable.js
- webpack层级优化
- 前端通用的性能优化,如图片懒加载
- 使用SSR
36、react为何要出hooks,class组件有何问题?
- 大型class组件很难拆分和重构,很难测试,
- 相同业务逻辑,分散到各个方法中,逻辑混乱
- 复用逻辑变得复杂,mixin,HOC,render prop
38、函数组件如何模拟组件的生命周期
函数组件本身式没有生命周期,用完即销毁。但是reatcHooks将函数添加了副作用
使用Effect Hook把生命周期钩到纯函数中
加载时使用useEffect第二个参数使用空的中括号[],模拟DidMount
如果不传值也可以模拟DidMount但是同时也有DidUpdate 5.卸载时,在空[],中使用一个return函数模拟willUnMount,
39、除了useEffect,官方还提供了哪些hooks,这些hooks分别有什么作用
useRef、useMemo、useContext、useCallback、useReducer
40、你封装过哪些自定义hooks
自动获取指针位置的hooks,自定义axios
41、hooks有哪些使用规范
- 使用use开头
- 只能用于react函数组件和自定义的hook中,其他地方不可以
- 只能用于顶层代码,不能在循环、判断中使用hooks
- 使用eslint插件,eslint-plugin-react-hooks
42、reacthooks有哪些注意事项?
- useState初始化,只有第一次有效
- useEffect内部不能修改state(监听[]可能触发)
- seEffect可能出现死循环 (引用类型{},【】)
44、使用react hooks遇到哪些坑?
- 父组件传对象过来,子组件使用对象的值作为useState默认,如果父组件更新了,子组件不会更新
- useEffect第二个参数如果是[],里面的useState只能set一次值,无论你循环set多少次,都是第一次的值,
- 因为【】,re-render不会执行effect函数,
- 没有依赖的时候re-render会重新执行effect函数,可以改为useRef来修改值,