vue
1、v-show和v-if区别
v-show是display设置为none,绑定的data值还能取到 v-if是整个组件卸载,data的值取不到了
2、vue的computed和watch有什么区别
watch是监听某个单一data值,并执行computed是监听某几个值,且有缓存,官方给出一个拼接姓氏和名字的例子,不用像watch那样把姓氏和名称分别监听,computed直接拼接,自动识别姓氏和名字的变化- computed项目中一般用来
缓存vuex数据 - 项目中watch和computed要
适量使用,不然会造成逻辑混乱和代码不可追溯。 - 有一些
反例就是watch表单的绑定data,来当click事件使用。
3、v-for为什么要使用key
- 虚拟dom的diff上使用,
减少渲染次数,提升渲染性能。 diff算法循环比较dom层级的话很费性能,有key的情况下只需要比较tag和key是否一致。- 实际项目中经常遇到
循环数组不更新,要根据实际情况看新旧key是否一致。
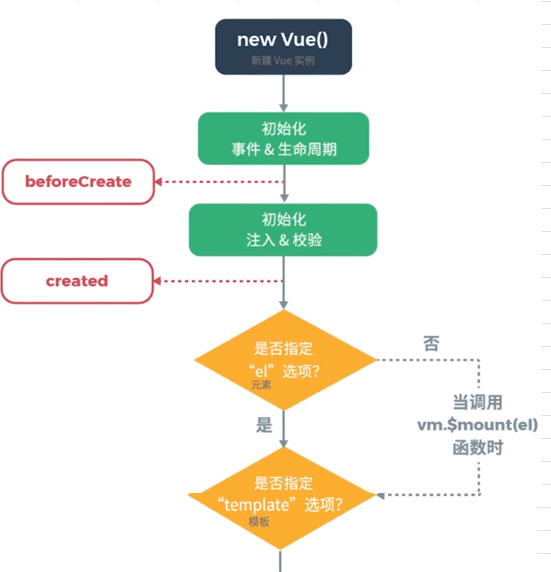
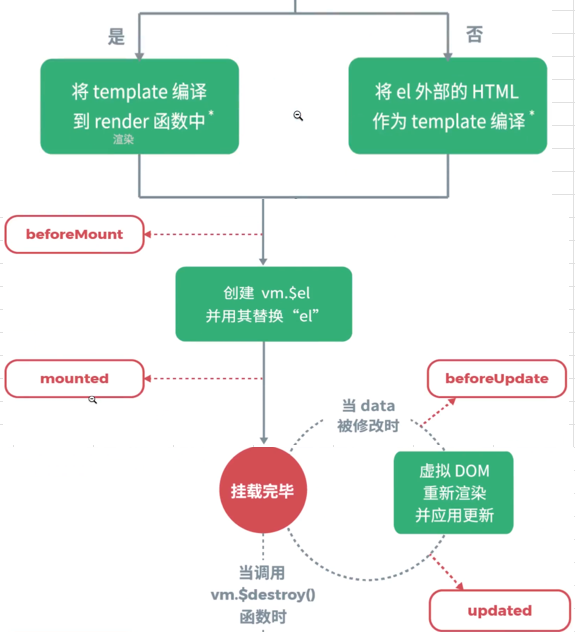
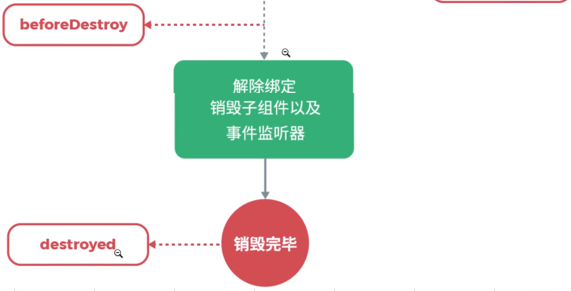
4、vue的生命周期
- 生命周期基本都分为
加载前后,更新前后,卸载前后 


- 无论是
react还是vue,新版本还是旧版本,还是安卓原生都需要这些生命周期 vue和react有点区别的地方就是react的父组件更新,子组件默认更新,需要用纯函数或者pureComtent值优化,vue则监听跟自己相关的值,值没更新组件就不更新
5、vue有几种动态绑定class
常用就三种:对象、数组、data值
对象后面跟true和false来判断最终class数组表示多个class名称普通data值可直接翻译成class或样式
6、vue事件如何获取event对象
绑定方法传入空的话,方法申明的地方可以用even直接接到,或者参数最后一个传入$event
7、vue事件有哪些修饰符
阻止冒泡,阻止默认行为, stop阻止时间继续传播 self是只有event.target是当前元素才促发 submit.prevent提交事件不重载页面 capture组件内部促发的事件优先再次处理,然后再提交组件处理 项目中很少用,我觉得这些也就是模仿事件的
8、vue有哪些按键修饰符
按键码enter、tab、delete、esc、space、 up down left right 系统修饰符:ctrl alt shift .meta keyup.enter = "func" 鼠标修饰符:left`right\middle` click.left="func"
8、v-model.lazy有什么作用
防抖节流
9、你是怎么理解nextTick?
组件是异步渲染、data改变后DOM不会立即渲染,nextTick会在DOM渲染之后被触发
10、讲讲插槽和具名插槽
插槽可以给template提供一个接口,由外部提供内容具名插槽就是有命名的插槽,将多个插槽分别命名,外部提供内容的时候根据命名,显示在对应的插槽上。
11、vue如何加载异步组件
使用箭头函数导入
12、keep-alive
保持住组件的data值,刷新之类的操作不会改变值
13、有用过vue的mixin吗
- mixin与vue
文件结构一致,vue文件使用了mixin之后,mixin的内容就都合并到vue文件上了 - 主要是
多个组件将相同的逻辑抽出来放入mixin - 尽量
少用,因为传入多个mixin会造成混乱
14、使用vuex的时候有哪些注意点?
必须用纯函数去修改data的值不要在vuex里添加业务逻辑,
15、有使用过动态路由吗?
- 路由是一个
变量,按照变量的值进行动态跳转 - 可能是
用户id号,路由根据该id跳转到对应的详情页面
16、如何将组件的所有props传递给子组件
使用v-bind="$props"
17、路由的to和push
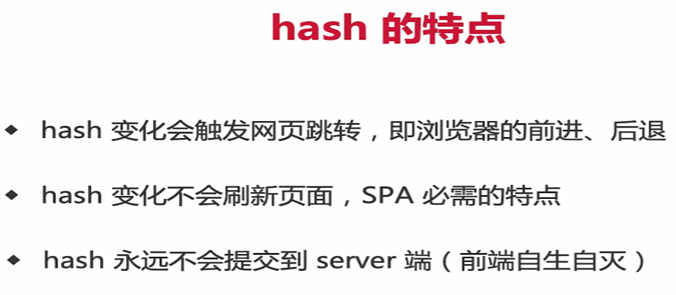
18、hash路由和history路由有什么不同?
hash路由基本用在单页面SPA,hash变化会出发网页跳转,hash变化不会触发类似右键刷新的那样刷新页面,浏览器通过window.onhashchange监听,hash也不会提交到server,路由跳转由前端控制,类似vue、react的router H5history需要服务端支持,类似前端的node服务器端渲染、java的jsp、php都需要后端支持,浏览器通过window.ononpopstate和history.pushState来监听 



19、如何实现路由的懒加载
- vue2使用箭头函数,Compoent:()=>import('./a.vue')
- vue3使用defineRalze
- react也使用ralze
21、讲讲mvvm
- 数据驱动视图,mode view和 viewModel 因为之前都是静态渲染,更新都是依赖于操作DOM
- 现在依赖数据来驱动,
view在vue里就是template,react就是render,model就是vue的data和react的state,v-model组件里其他的methods之类的都是
27、为什么ajax放在created里
vue官方推荐放在created里面,因为created之前生命周期、事件和data已经全部加载好了,可以ajax请求了,也可以像react那样放在mounted里面,等页面加载好再去请求ajax,但是react是没办法只能放在加载后,它加载前的方法willmount每次父组件更新都会执行。
28、双向数据绑定v-model的实现原理
通过订阅者模式,实现mvvm里面的view和model双向绑定,model变view变或者view变则model变,vue是用model方法,通过prop和event来实现,prop和父组件的props对应,event的事件和组件的input事件对应起来,改变data的值=$event.target.value,从而触发页面更新。react只要加个change事件也一样的。
29、为何组件data必须是一个函数?
函数解决的就是同一个组件创建多个实例会data共享
33、请使用vnode描述一个DOM结构
{ tag:'div', props:{className:'xx',id:'xx',style:'xxx'} children:[{tag:'p'}] }
35、监听data变化的核心API是什么?
使用object.defineProperty方法来实现响应式,当data改变的时候能监听到。 Object.defineProperty由几个缺陷就是深度监听需要递归到底,一次性计算量大, 无法监听新增和删除属性 无法监听数组,需要特殊处理
37、vue常见的性能优化
合理使用v-show和v-if 合理使用computed v-for加上key 自定义事件,DOM事件及时销毁 合理使用异步组件 合理使用keep-allive data层级不能太深 webpack优化 图片懒加载 SSR
38、vue开发中遇到过哪些问题
1、大对象来回传和整个项目就一个对象 2、过度使用watch 我有一个项目现在还理解不了,一个项目就是只有一个对象,然后大量的watch事件,包括input、select都用watch去监听,不写change方法
39、vue3比vue2有什么优势
性能更好、体积更小 更好的组织代码,逻辑抽离 更好的ts支持来实现类型推导
44、钩子函数的生命周期
在普通生命周期名称前面加了on,少了created和beforCreated新增了一些生命周期onErrorCaptured和SSR之类的
45、setup如何获取组件实例
在setup中没有this,可通过getCurrentInstance获取当前实例
46、vue3用何方法来实现响应式?有何优缺点?
使用proxy实现响应式 与之前的object.defineProperty相比,性能更好,能实现深度监听,可以监听新增和删除属性,也能实现监听数组变化 缺点是无法兼容ie9浏览器,无法polyfill
47、vue3为什么比vue2会快
模板编译时,动态节点做编辑,静态节点不仅做标记,还会做合并 标记分为不同的类型,如TEXT PROPS diff算法时,可以区分静态节点,以及不同类型的动态节点 还有做了事件缓存,每次事件调用都会先去看缓存 还做了tree shaking 编译时,在需要的时候才引入对应的API,比如加了v-if就只引入v-if的API SSR也做了静态节点直接输出,绕过vdom
48、vite是什么,为何启动快
- 优势是,开发环境下无需打包,启动快
- 开发环境使用ES6 Module,无需打包,所以会快,右击网页源码可以看到import
- 但是生产环境使用rollup,并不会快很多
51、vue3开发中遇到过什么问题
- 大对象来回传和整个项目就一个对象
- 过度使用watch,监听input、select,不写change方法