闭包&作用域
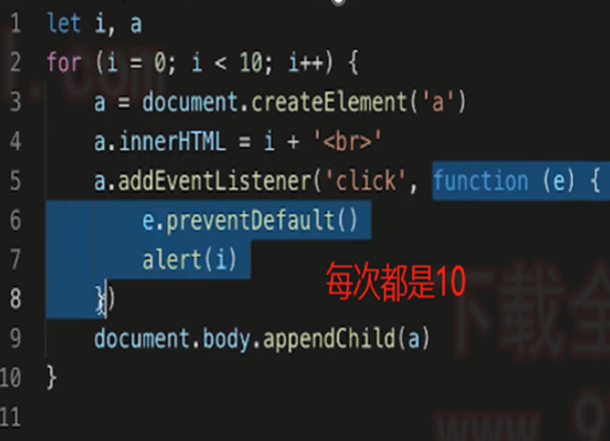
闭包是一个函数以及其捆绑的周边环境的组合
闭包的表现
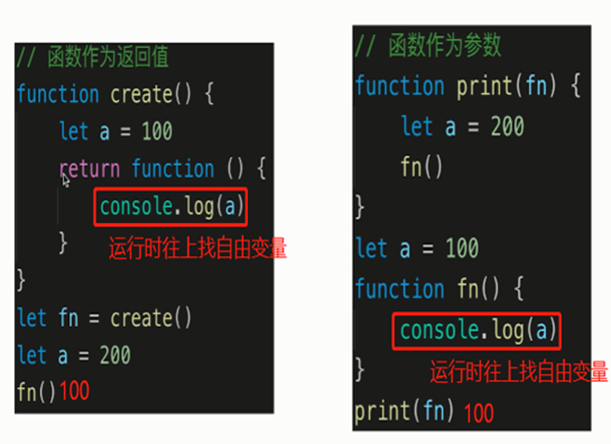
表现为函数作为参数被传递,函数作为返回值被返回
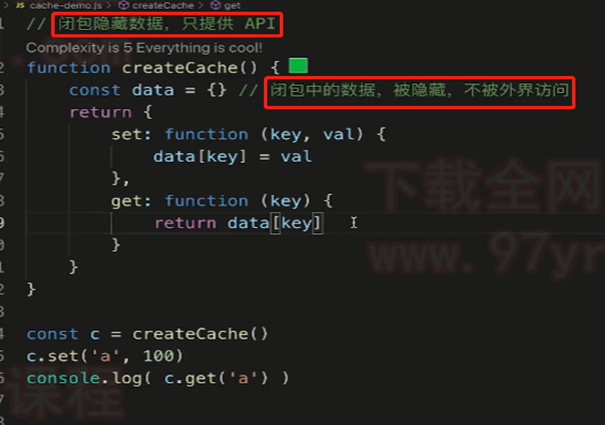
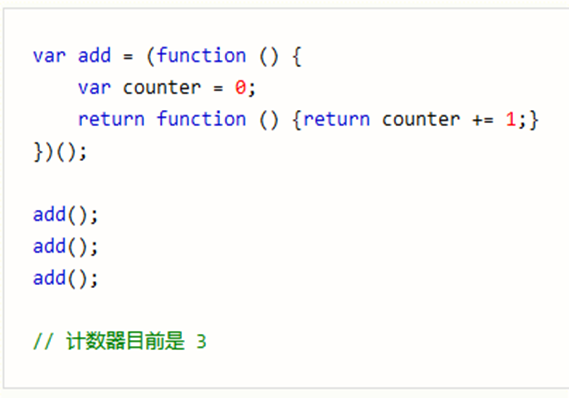
闭包实现私有变量
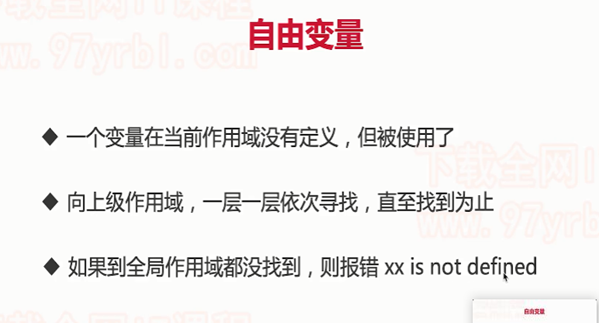
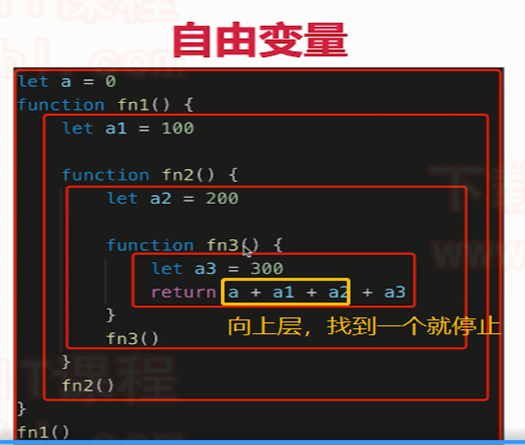
自由变量
作用域
this
函数执行的时候才能确定this
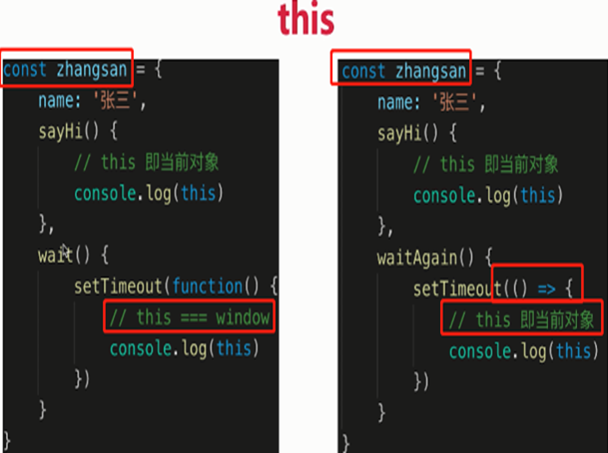
四个作用域中的this
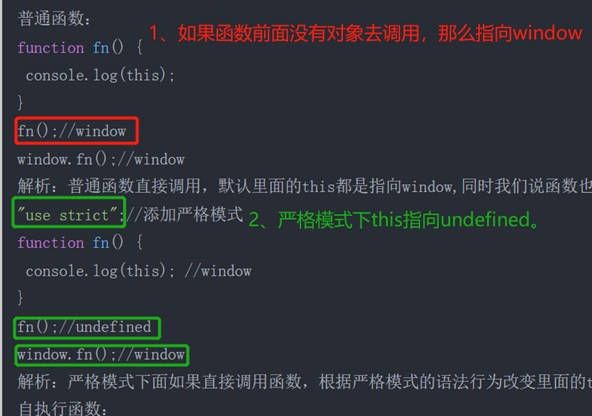
1、普通函数
普通函数,没有对象去调用,this指向window
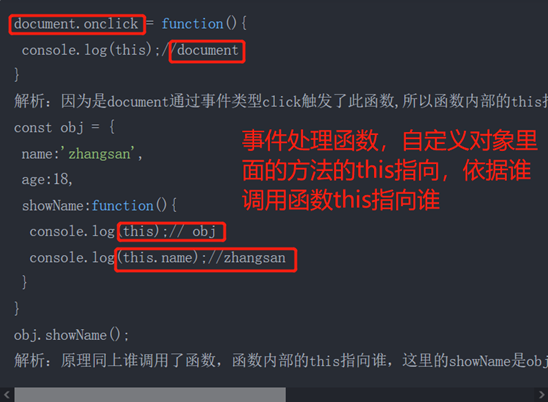
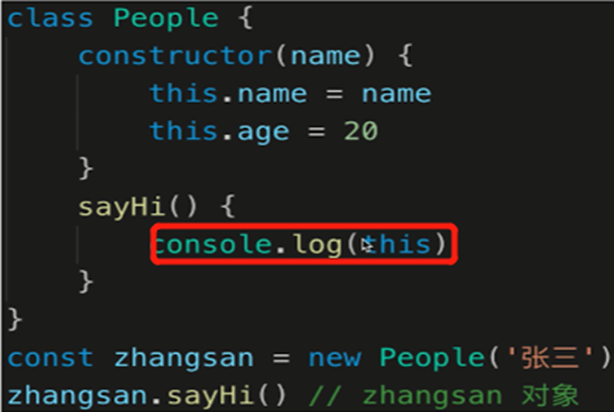
2、事件函数和自定义对象
谁调用,this就指向谁
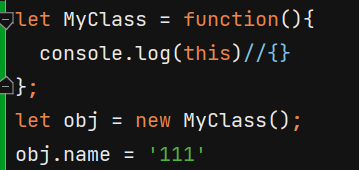
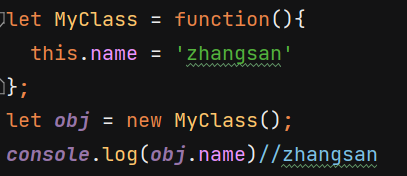
3、new关键字
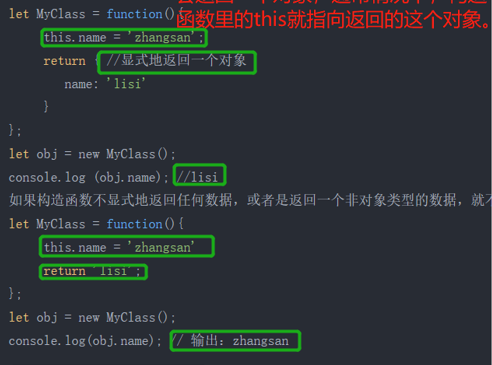
- this指向返回的对象
- 构造函数里有this
- 注意返回是否是对象
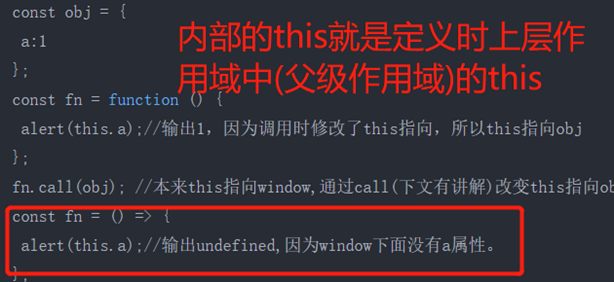
4、箭头函数
this就是父类的this
模块化
js
export{}//将本文件模块化call、apply、bind
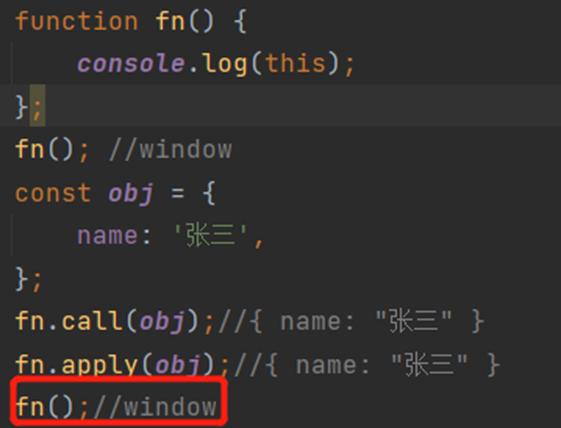
相同点
- 都是动态修改this指向;都不会修改原先函数的this指向。
不同点
1.是否立即执行
- call和apply是改变后页面加载之后就立即执行,是同步代码。
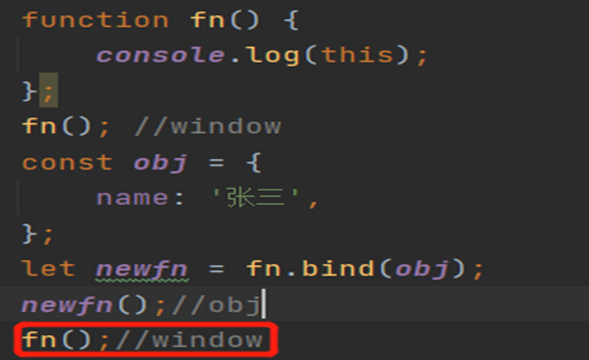
- bind是异步代码,改变后不会立即执行,而是返回一个新的函数
2.修改this指向不一样
- 修改this的性质不同 call、apply只是临时修改一次,当再次调用原函数的时候,它的指向还是原来的指向。
- bind是永久修改函数this指向,但是它修改的不是原来的函数;而是返回一个修改过后新的函数,
3.传参方式不同
call和bind传参是一个一个逐一传入,apply可以使用数组的方式传入