父子组件
1、react18.3 父子组件
- 3-1、组件创建时
- 3-2、组件更新时
- 3-3、组件卸载时
拷贝代码
HomeView
tsx
import { useEffect, useState } from 'react'
import Father from '@/coms/Father'
export default function Home() {
useEffect(() => {
console.log(`页面==>加载完`)
return () => {
console.log(`页面==>卸载`)
}
}, [])
const [isShow, setIsShow] = useState(false)
const handlePutApply = () => {
setIsShow(!isShow)
}
return (
<>
{isShow ? <span>隐藏了</span> : <Father/>}
<button onClick={handlePutApply}>Home页面</button>
</>
)
}Father.tsx
tsx
import { useEffect, useState } from 'react'
import Son from './Son'
export default function Father() {
const handlePutApply = () => {
setParam('xiugai')
}
useEffect(() => {
console.log(`%c Father==>加载完`, 'color:green')
return () => {
console.log(`%c Father==>卸载`, 'color:green')
}
}, [])
const [param, setParam] = useState('initial value')
useEffect(() => {
console.log(`%c Father==>更新param传值`, 'color:red')
}, [param])
return (
<>
father
{param}
<button onClick={handlePutApply} >father</button>
<Son param={param}/>
</>
)
}Son.tsx
tsx
<script setup lang="ts">
import { onBeforeMount, onBeforeUnmount, onBeforeUpdate, onMounted } from 'vue'
onBeforeMount(() => {
console.log(`%c Son==>加载前`, 'color:red')
})
onMounted(() => {
console.log(`%c Son==>加载后`, 'color:red')
})
onBeforeUpdate(() => {
console.log(`%c Son==>更新前`, 'color:red')
})
onBeforeUnmount(() => {
console.log(`%c Son==>卸载前`, 'color:red')
})
</script>
<template>
<div>Son</div>
</template>
<style scoped>
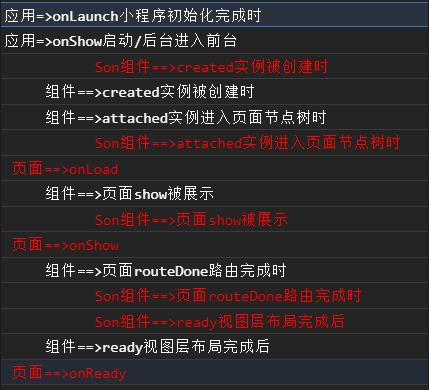
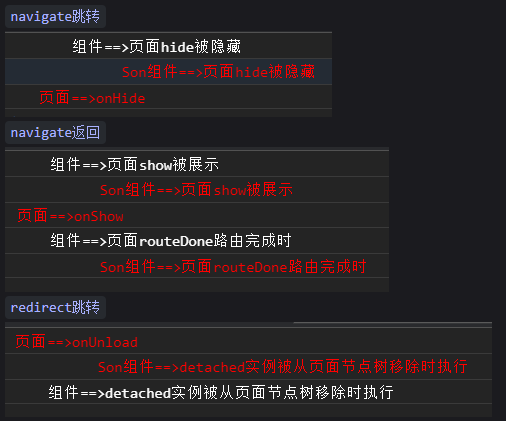
</style>2、小程序 父子组件
- 2-1、页面与组件

- 3-2、路由更新(值变化没有生命周期)

- 3-1、切后台
3、vue3.5 父子组件
- 3-1、组件创建时
- 3-2、组件更新时
- 3-3、组件卸载时
拷贝代码
HomeView.vue
vue
<script setup lang="ts">
import { onMounted, onBeforeMount, onBeforeUpdate, onBeforeUnmount, ref } from 'vue'
import Father from '@/components/Father.vue'
onBeforeMount(() => {
console.log('加载前')
})
onMounted(() => {
console.log('加载后')
})
onBeforeUpdate(() => {
console.log('更新前')
})
onBeforeUnmount(() => {
console.log('卸载前')
})
const count = ref(true)
function changs() {
count.value = !count.value
}
</script>
<template>
<div>
<Father v-if="count"/>
<button @click="changs">是否展示Father</button>
</div>
</template>
<style scoped>
</style>Father.vue
vue
<script setup lang="ts">
import { onBeforeMount, onBeforeUnmount, onBeforeUpdate, onMounted, ref } from 'vue'
import Son from './Son.vue'
onBeforeMount(() => {
console.log(`%c Father==>加载前`, 'color:green')
})
onMounted(() => {
console.log(`%c Father==>加载后`, 'color:green')
})
onBeforeUpdate(() => {
console.log(`%c Father==>更新前`, 'color:green')
})
onBeforeUnmount(() => {
console.log(`%c Father==>卸载前`, 'color:green')
})
const count = ref(0)
function changs() {
count.value++
}
</script>
<template>
<div>
Father{{count}}
<button @click="changs">Father</button>
<Son :count="count"/>
</div>
</template>
<style scoped>
</style>Son
vue
<script setup lang="ts">
import { onBeforeMount, onBeforeUnmount, onBeforeUpdate, onMounted } from 'vue'
onBeforeMount(() => {
console.log(`%c Son==>加载前`, 'color:red')
})
onMounted(() => {
console.log(`%c Son==>加载后`, 'color:red')
})
onBeforeUpdate(() => {
console.log(`%c Son==>更新前`, 'color:red')
})
onBeforeUnmount(() => {
console.log(`%c Son==>卸载前`, 'color:red')
})
</script>
<template>
<div>Son</div>
</template>
<style scoped>
</style>